Project Management Plan e Communication Strategy
Disclaimer: the following documentation is for my exam, and it's going to be in italian. If you want to know more about the project, I suggest you to read the About page
Abstract
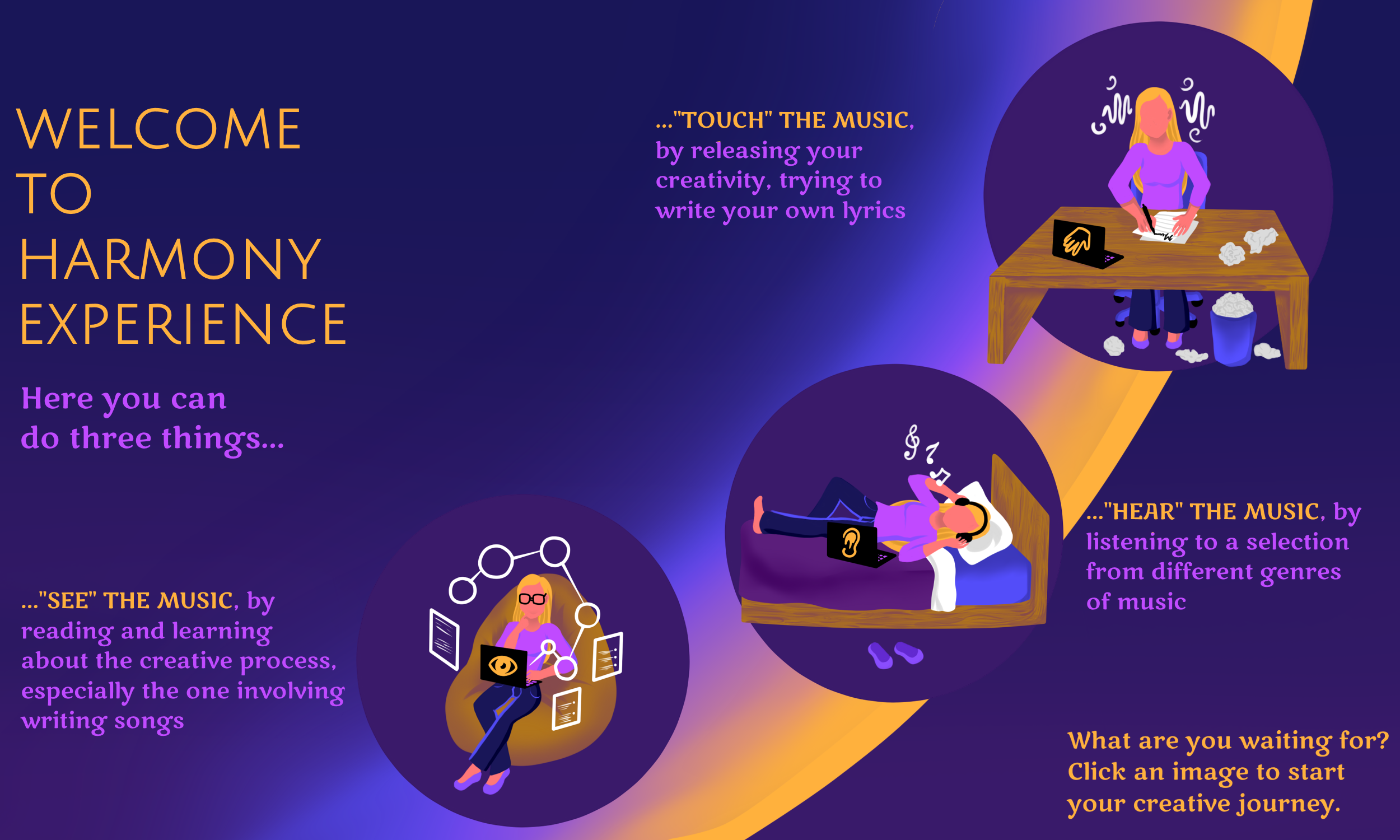
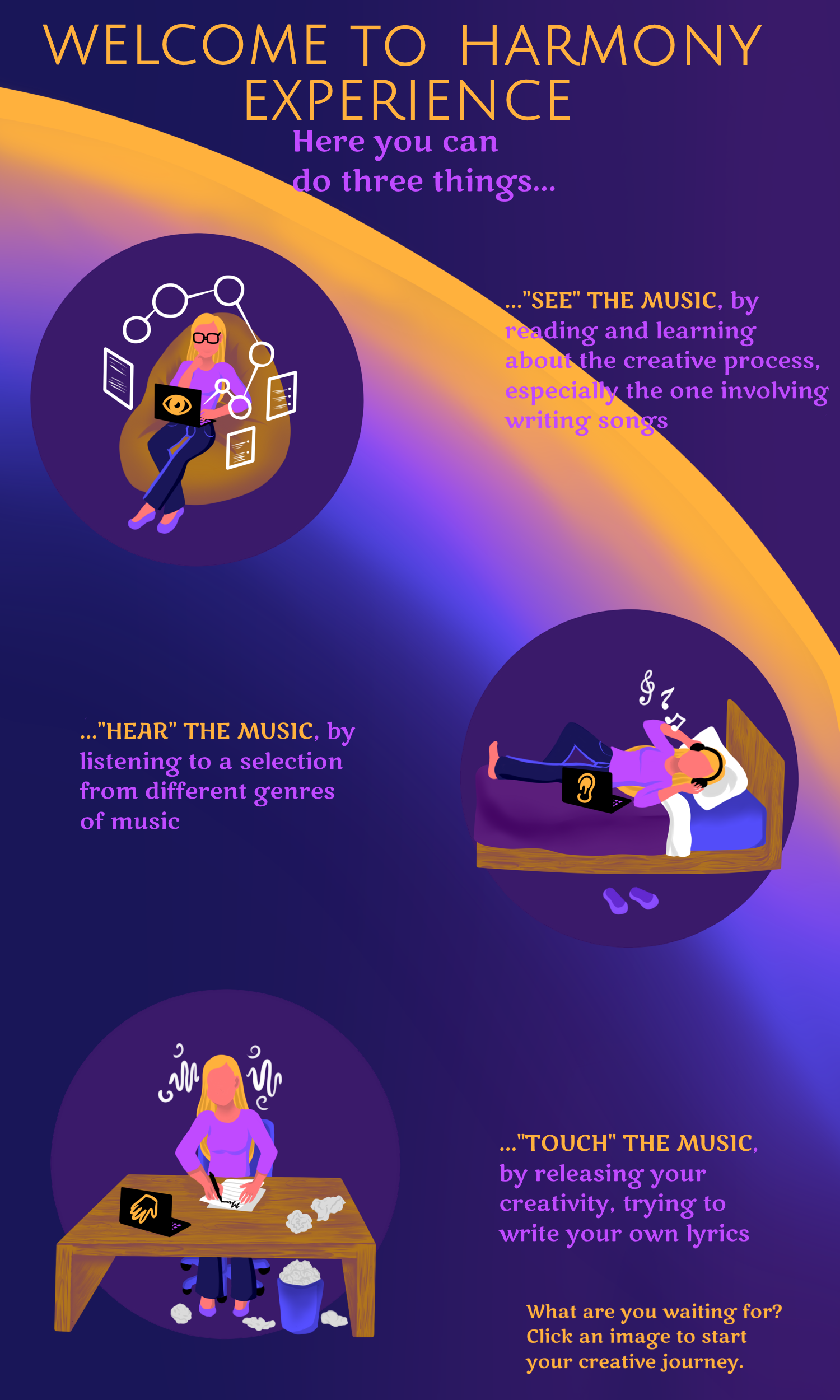
Harmony Experience è un sito dove poter vivere un viaggio alla scoperta dei vari aspetti caratterizzanti la creazione di musica. Un utente amante della musica, in cerca di uno spazio per esprimere la propria creatività, o semplicemente curioso di dare un'occhiata, potrà "vedere" la musica, scoprendo approfondimenti su come funzionano il processo creativo e la composizione di canzoni; potrà "sentire" la musica, ascoltando brani di diversi artisti; potrà infine "toccare" la musica, immergendosi nel suo personale processo creativo e provando a scrivere le proprie canzoni.
Project Management Plan
1. Benchmarking
1.1 Obiettivi
Gli obiettivi principali del sito comprendono offrire un'esperienza multisensoriale che dia una visione completa del processo creativo musicale; ispirare e incentivare l'espressione creativa
1.2 Target utente
Il target primario del sito include i giovani adulti che siano appassionati di musica e/o aspiranti scrittori di canzoni.
1.3 Competitors
Avendo il sito tre pagine con servizi molto diversi sebbene correlati, non ho trovato competitor con gli stessi obiettivi. Pertanto ho pensato di scegliere 2 competitor per ogni pagina.
Per la pagina See the music ho analizzato i blog Write The Next Song e Landr, i quali si presentano come siti per cantautori e musicisti, contenenti articoli sulla teoria musicale e consigli su come trovare l'ispirazione e scrivere testi di canzoni.
Per Hear the music ho esaminato Last.fm e Bandcamp, piattaforme musicali che offrono una grande varietà di brani, rispettivamente di artisti famosi ed emergenti, ascoltabili senza rimandi ad altre applicazioni.
Infine per Touch the music ho valutato i programmi di scrittura Lyric Studio e Songpad, software online pensati per aiutare i compositori a scrivere i propri testi.
2. Struttura e layout
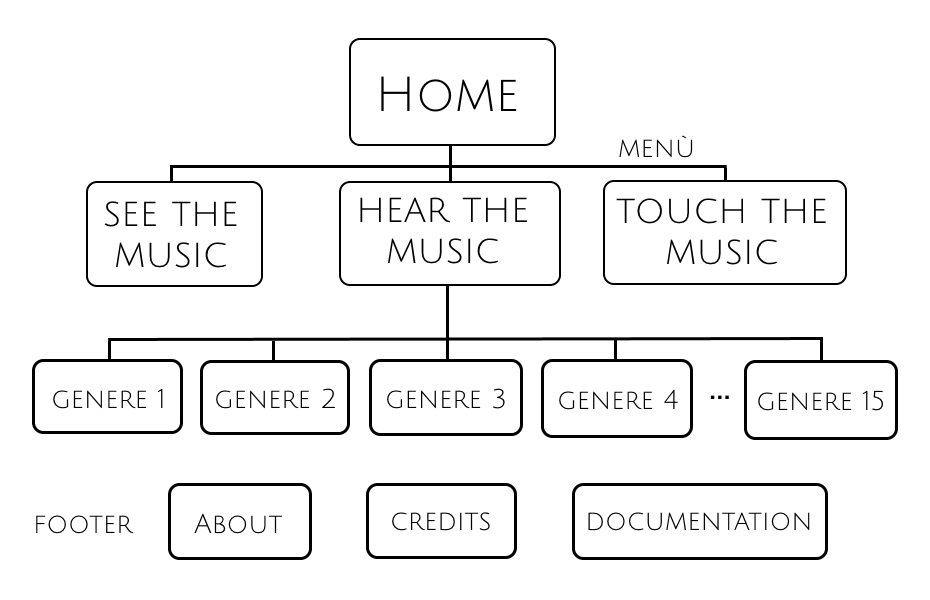
2.1 Architettura del sito

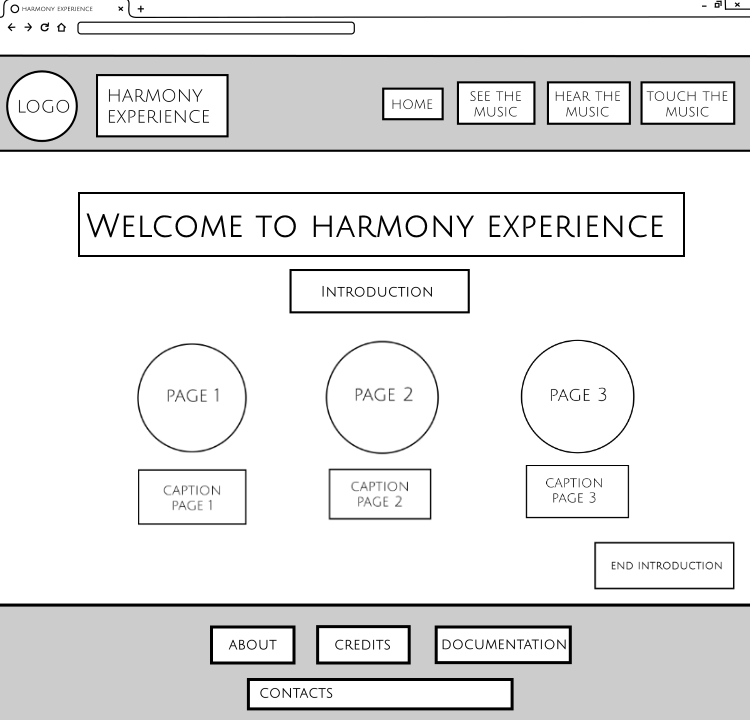
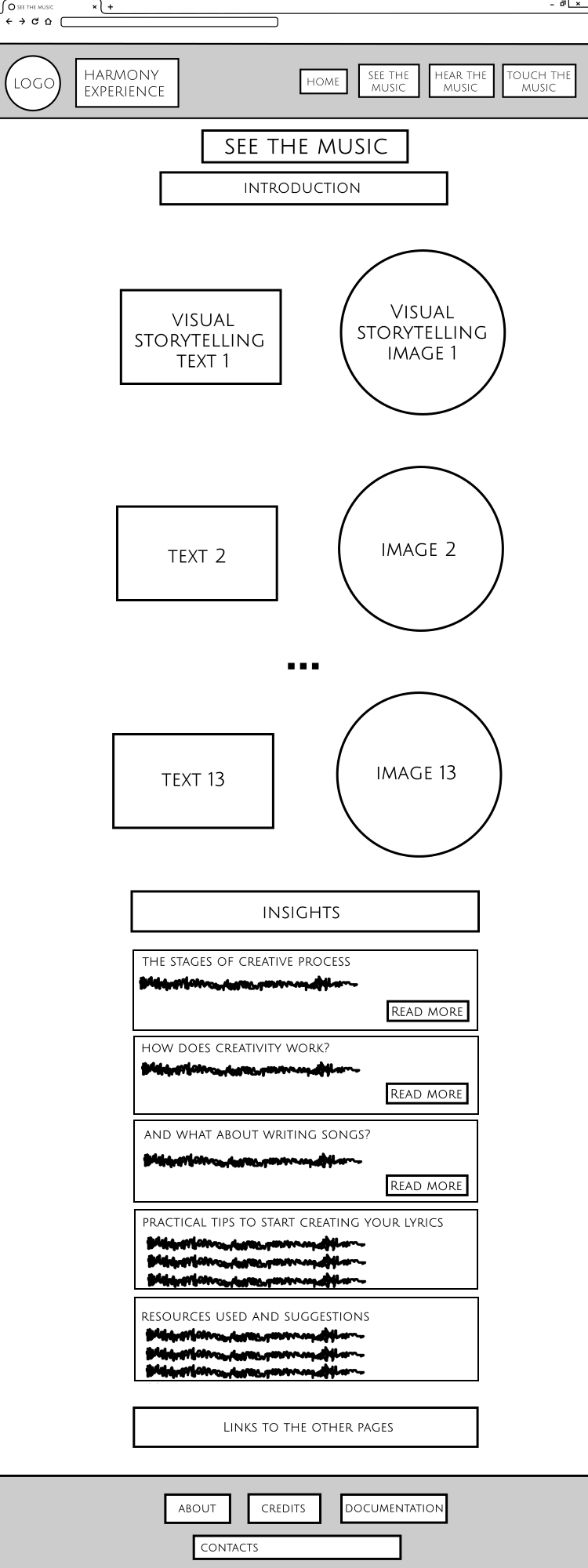
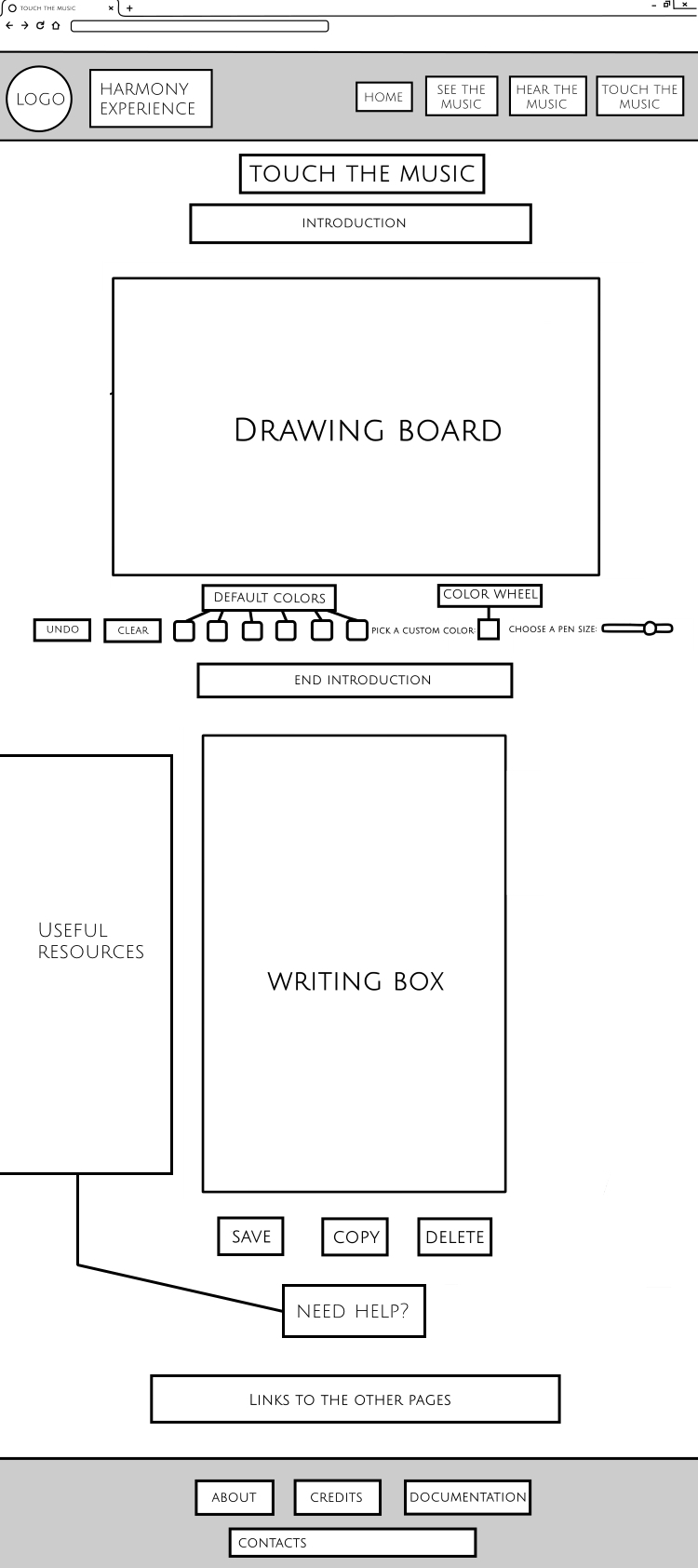
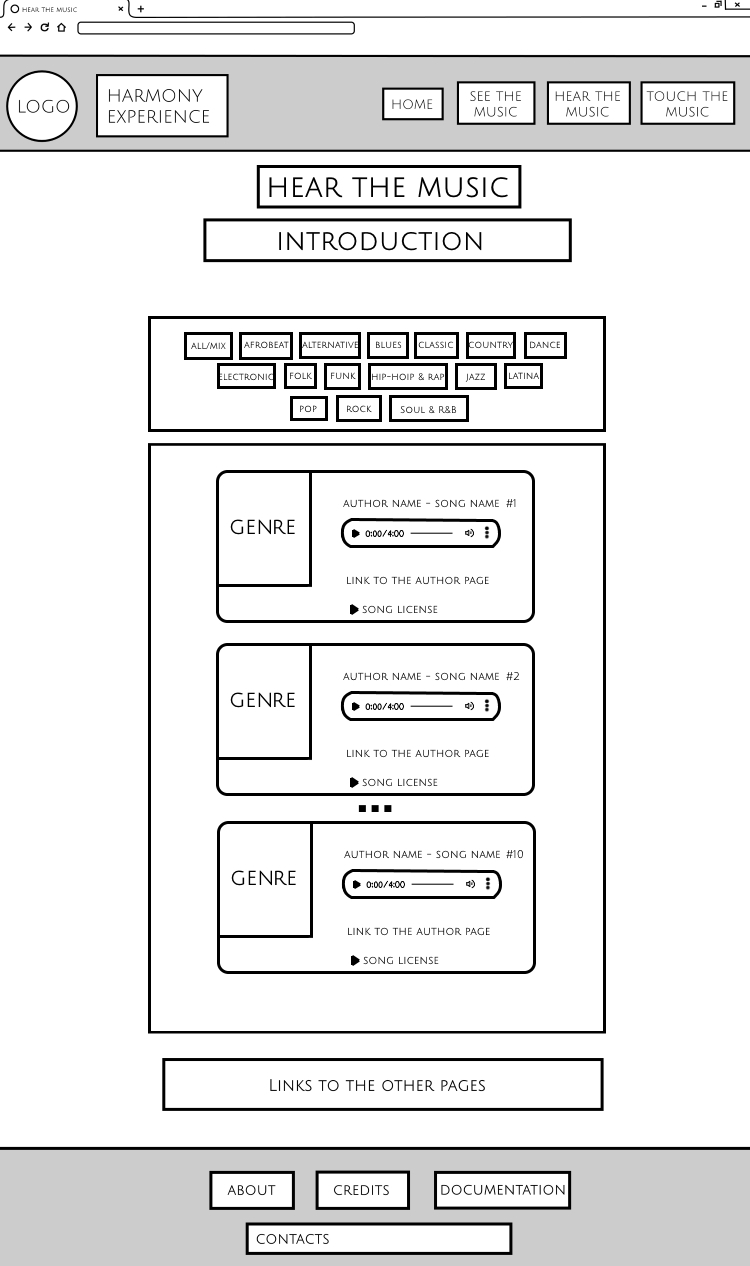
2.2 Wireframe






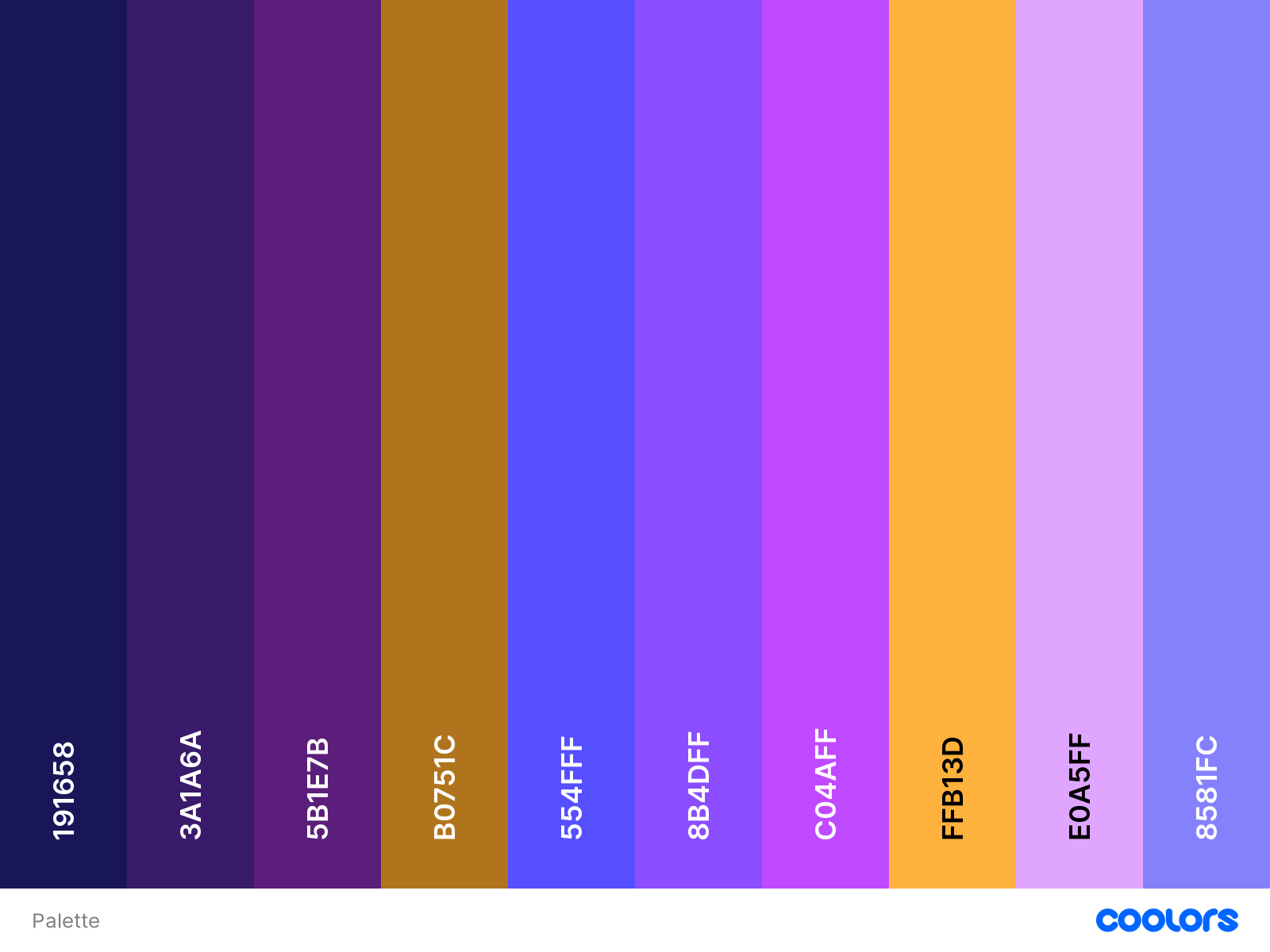
2.3 Look and Feel
Le scelte cromatiche cercano di rispecchiare il target principale, creando un'interfaccia dall'aspetto maturo e giovanile al contempo. Ma si basano soprattutto su studi psicologici, che vedono il viola come uno dei colori più comunemente associati alla creatività, a cui si aggiungono il blu per la calma e l'introspezione, e il giallo per la positività, caratteristiche utili per facilitare l'espressione creativa.

Per quanto riguarda le font, ho scelto di utilizzare il sans-serif “Julius Sans One” per i titoli e il menù, e il serif “Marko One” per il corpo di testo, poiché ho ritenuto fossero ben leggibili e creassero insieme un contrasto efficace.
3. Linguaggi e strumenti
Linguaggi web utilizzati:
- HTML
- CSS
- Javascript
Strumenti tecnologici usati:
- Sublime Text 2 come text editor
- Paint Tool Sai e Paint.net per la realizzazione degli elementi visivi
- Coolors per la palette
- Google Fonts per le font
- Convertio per trasformare le immagini in icone
- W3Schools, Stackoverflow e Youtube per tutorial su alcune funzioni
- Free Music Archive e Dig CC Mixter per la musica
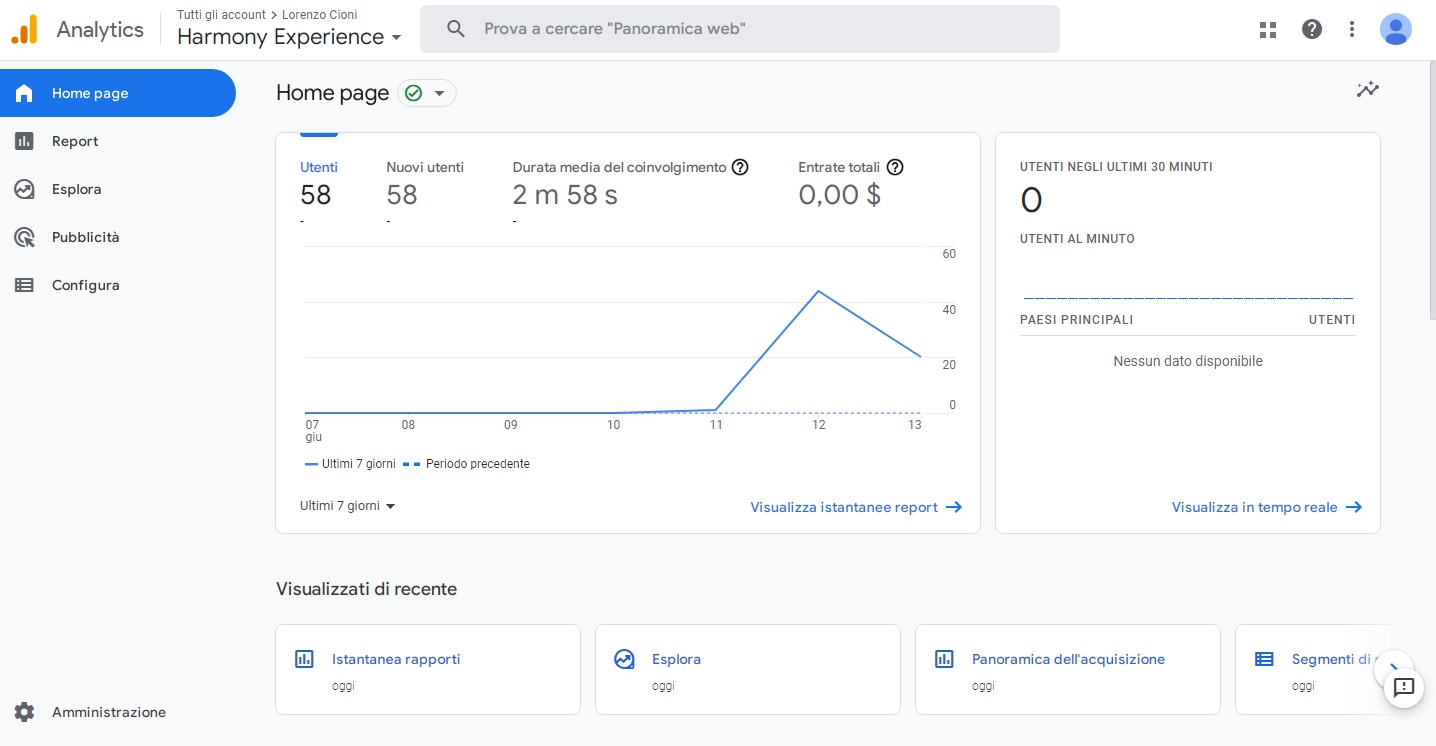
- Google Analytics per il monitoraggio del sito
- Github per la pubblicazione
Communication Strategy
1. Background
| Write The Next Song | Landr | |
|---|---|---|
| Aspetti positivi | contenuti completi e accessibili intuitivamente; organizzazione efficace degli articoli, accessibili sia cronologicamente che per tematica | struttura decentrata come il precedente, tuttavia giustificata dalla presenza di commenti a sostegno dell'articolo principale, che spezzano la lettura dei blocchi di testo; articoli approfonditi e con risorse multimediali integrate |
| Aspetti negativi | struttura dei contenuti disarmonica, in quanto sbilanciata verso destra e in contrasto con l'header, le immagini e il footer centrati; ridondanza data dalla ripetizione del nome del sito come logo e come heading | barra di ricerca non funzionante; font troppo sottile che, considerata la lunghezza degli articoli, risulta a lungo andare un ostacolo per la leggibilità |
Analisi: in entrambi i blog ho riscontrato un'interfaccia grafica semplice ed equilibrata, nonché la presenza di numerosi articoli, accessibili tramite la tecnica del progressive disclosure, che ho scelto di sfruttare a mia volta. Ciò che costituisce il valore aggiunto della mia pagina è il cercare di coinvolgere l'utente dal punto di vista emotivo, non solo tramite approfondimenti testuali, ma anche attraverso una storia per immagini.
| LastFm | Bandcamp | |
|---|---|---|
| Aspetti positivi | sito dinamico, con varie animazioni che intrattengono l'utente; identità grafica chiara e riconoscibile (tricromia bianco-nero-rosso) | organizzazione dei generi musicali in categorie; presenza di call-to-action per acquistare i brani e supportare direttamente gli artisti |
| Aspetti negativi | accesso alle pagine degli artisti non immediato (si deve cliccare il nome sotto la foto, che però non è evidenziato e passa in secondo piano); il player nell'header non permette di mandare avanti e indietro la canzone, a meno che non sia collegato anche il video di Youtube | composizione generale troppo ricca di stimoli visivi (uso ridotto degli spazi e uso eccessivo di colori, specialmente nel menù dei generi); grafica incoerente e molto variabile nelle pagine dei diversi artisti |
Analisi: ho preso ispirazione dai punti forti di queste piattaforme di streaming (un'identità solida e un'organizzazione categorica) per fornire spunti creativi, attraverso una selezione di artisti che condividono gratuitamente la loro musica online. Il valore aggiunto è dato dall’aver adottato dei criteri, pensati per offrire all’utente un’esperienza piacevole:
- durata: ho scelto canzoni di una durata non superiore ai 5 minuti, affinché l'utente non fosse annoiato dall'eccessiva lunghezza
- varietà: essendo una selezione limitata, ho scelto di usare un solo brano per artista, affinché l’utente potesse ascoltare artisti molto differenti e, scoprendone alcuni di suo interesse, andare sulle loro pagine
- quantità/qualità: ho selezionato 10 brani per genere. Seguendo la logica “less is more”, ho pensato al fatto che l’utente, trovando un catalogo limitato di canzoni, potesse essere facilitato nella scelta
| Lyric Studio | Songpad | |
|---|---|---|
| Aspetti positivi | grafica semplice e pulita, adatta alla concentrazione; fornisce aiuti personalizzati in base al genere e all'argomento scelti | permette di nascondere il pannello dei suggerimenti, così se l'utente non vuole utilizzarlo non sarà distratto; offre un secondo foglio per annotare idee e pensieri |
| Aspetti negativi | è a pagamento, e richiede la registrazione per la prova gratuita, la quale permette di provare solo alcune funzionalità | richiede la registrazione di un account; i suggerimenti sono poco intuitivi (l'utente deve selezionare una parola della sua canzone affinché i suggerimenti appaiano); quando si clicca su un suggerimento, l'azione fa scorrere in alto il foglio di testo, che deve essere recuperato con uno scroll |
Analisi: ho scelto di riprendere da questi programmi un’interfaccia semplice e priva di distrazioni. Sebbene la mia pagina non offra le funzioni più avanzate di tali siti, ha i seguenti punti di forza:
- è gratuito e fruibile online senza doversi registrare;
- nonostante non abbia funzioni integrate di dizionari, rimanda a risorse utili affinché l’utente non debba cercarle da solo;
- come il secondo programma tiene in considerazione la componente creativa del processo di composizione, dando all’utente uno spazio per raccogliere le proprie idee. Tuttavia lo fa in un modo differente, attraverso una lavagna che non ha vincoli, se non quelli dati dallo spazio e dalla creatività stessa dell’utente
2. Obiettivi comunicativi
Harmony Experience ha un obiettivo principale di intrattenimento (nel senso di trattenere piacevolmente) e uno secondario di informazione. Quest’ultimo si riscontra nella pagina See the music, in cui il focus è far conoscere, in una maniera auspicabilmente originale e gradevole, come funziona il processo creativo e quali aspetti esso comporta quando applicato alla scrittura di canzoni. Il primo invece si trova nelle pagine Hear the music e Touch the music, dove l’utente può accedere alle funzioni più interattive del sito, ascoltando musica e scrivendo.
Le scelte fatte per realizzare questi obiettivi sono state principalmente di ricerca e reperimento di contenuti. Per scrivere gli articoli ho letto diverse risorse online, mentre per selezionare le canzoni ho analizzato i due siti di musica sopracitati. Oltre a ciò è stato fondamentale l’utilizzo del web per trovare ispirazione per il visual storytelling e i disegni della home, e scoprire alcune funzioni che rendessero il sito più coinvolgente.
Per quanto riguarda il lato concreto di questi obiettivi, mi prefiggo di conseguire i seguenti risultati:
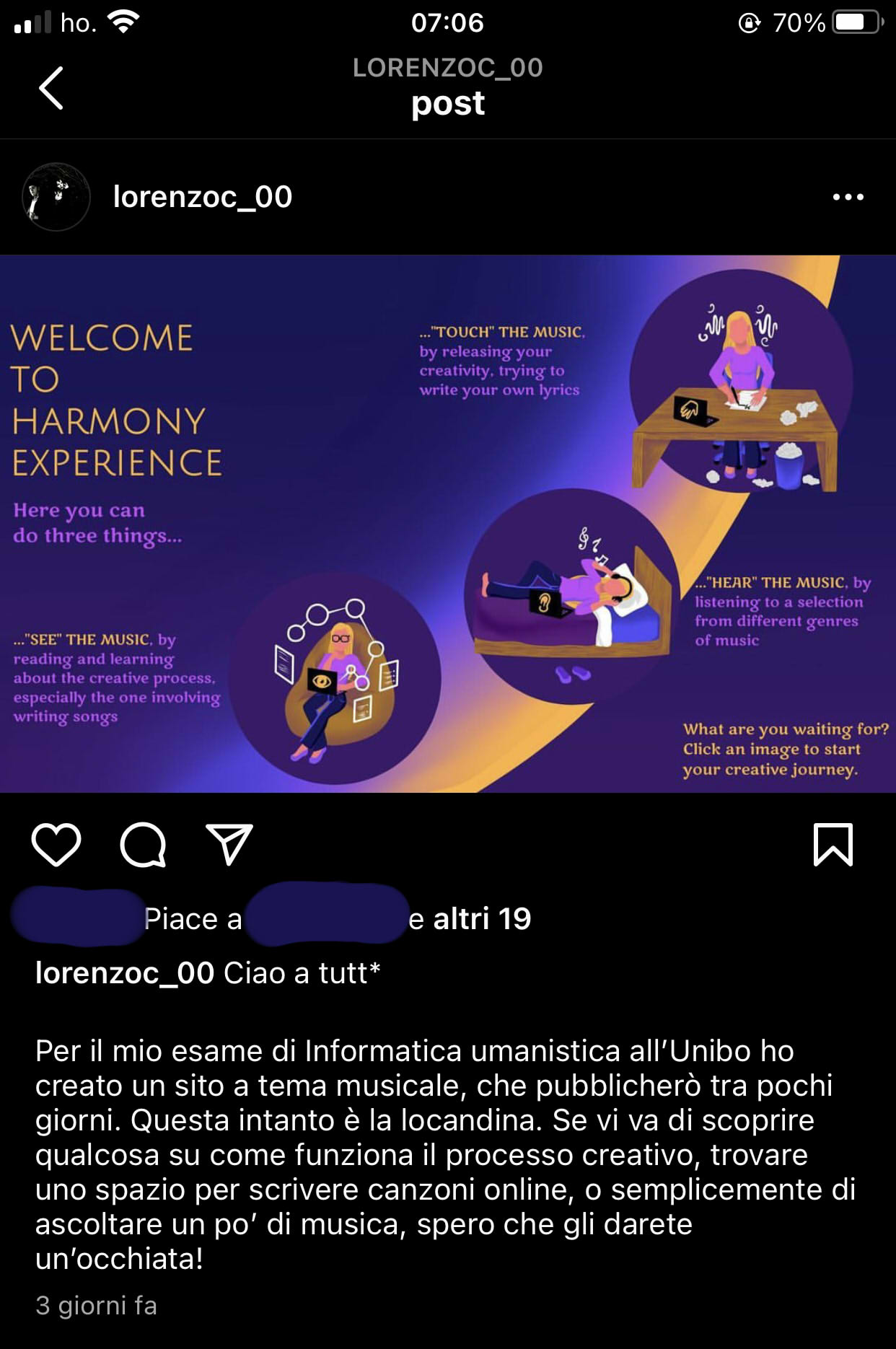
- raggiungere 20 like su Instagram
- raggiungere 50 visite da utenti unici
- realizzare produzioni grafiche
3. Target audience e messaggio
Benché il sito abbia come target principale i giovani adulti (mi immagino una fascia d'età che va dai 18 ai 30 anni), i temi “senza età” che lo contraddistinguono, la musica e la creatività, lo portano ad avere un target secondario esteso, che include persone di età diverse. Questo target comprende sicuramente gli adolescenti, ma anche adulti a cui piaccia ascoltare musica e/o scrivere.
I mezzi per raggiungere tale pubblico comprendono i social media e le piattaforme di messaggistica.
Il messaggio che vorrebbe trasmettere il sito è quello di aprire a un nuovo tipo di esperienza, potendo vivere un percorso variegato e tuttavia “armonico”, che copre tutte le fasi del processo creativo musicale, le quali in genere vengono sperimentate separatamente in luoghi e tempi differenti.
4. Promozione
Ho scelto di promuovere il sito attraverso Instagram, Whatsapp e usando il passaparola.
5. Valutazione dei risultati